Voici un nouvel article sur l’interface utilisateur (UI) dans le jeu vidéo, souvent confondu avec l’expérience utilisateur (UX) qui est un autre pan important du jeu-vidéo. L’interface utilisateur est en effet un pilier d’un jeu vidéo réussi, supprimez le et votre « édifice multimédia » s’en trouvera chamboulé. Dans une première phase nous verrons donc quelques exemple de jeux-vidéos avec une UI en harmonie avec le jeu. Puis nous verrons dans une seconde étape les différentes notions autour du concept d’interface utilisateur et quelque pistes si vous souhaitez diriger sur cette voie.
User interface de jeux vidéos :
La série GTA (pc, console Xbox) :

Pourquoi choisir l’exemple de GTA ? Pour l’évolution graphique du jeu et l’évolution de ses interfaces utilisateurs, depuis le début de Rockstar Games, une intention particulière a été apportée à l’UX et à L’UI, je pense que c’est ce qui a participé au succès de la série depuis la version en 2D de « GTA London » jusqu’à aujourd’hui avec GTA 5.

l’ambiance et toujours folle, les graphismes toujours plus incroyables et les possibilités d’interactions toujours plus originales. Sans parler des illustrations qui ont contribué à l’ambiance du jeu (mais c’est une autre histoire ;).

Red dead redemption : Dans un style légèrement différent et dans le far West, une nouvelle exploration.


Gears of wars (console Xbox) : pour la gestion des équipements et armes à feu en sélection par cercle, qui permettait de faire un arrêt sur image dans l’action, proposait les premières interactions pour se mettre à couvert derrière des pans de mur. Cela rendait le jeu plus épiques et plus nerveux.

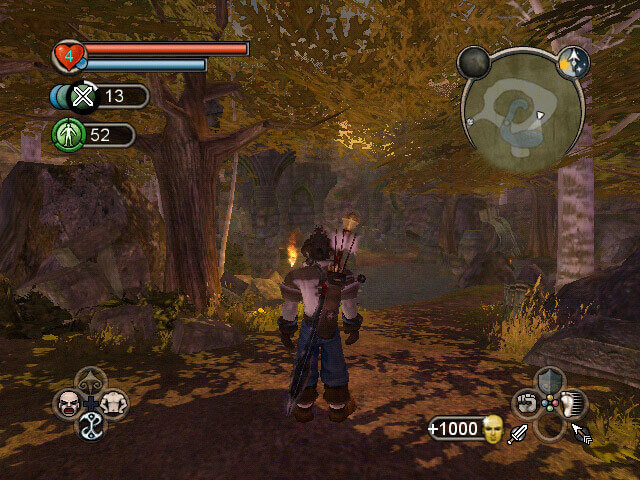
Fable (console Xbox ): A l’instar de Gears Of War, Fable proposait également de vivre une aventure dans un monde d’héroïque fantasy, vous pouviez développer un arbre de compétences, et choisir votre style de jeu avec un système de roue pour sélectionner vos pouvoirs magiques (ce qui rendait une fois de plus facile la navigation avec les joysticks).

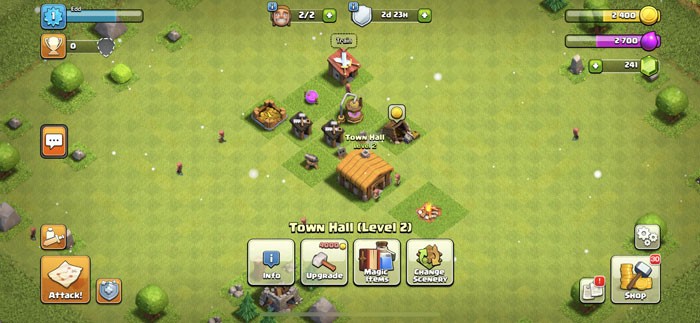
Clash of Clan (mobile) : On change totalement de support avec un jeu sur mobile, ou vous pouvez gérer vos troupes, l’évolution des bâtiments, la possibilité de monter une équipe d’attaque et de les faire évoluer.

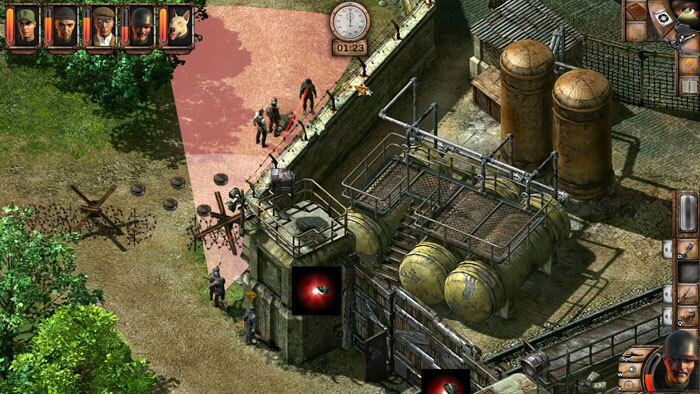
Commandos (PC) : Dans cette même optique , vous gérez une équipe de commandos qui doit s’infiltrer plus ou moins discrètement derrière les lignes ennemis. Vous disposez alors d’interfaces visuels pour sélectionner votre équipement et l’adapter à chacun de vos personnages ayant ses capacités propres.

Vous devez alors éviter de vous faire repérer et donc être dans le champs de vision des différents soldats. Pour ce faire vous disposez d’armes, de leurres (paquet de cigarettes, cibi).

Halo (Console Xbox) : Une interface peu chargée, notamment dans le premier opus développée par Bungee, favorisant l’immersion dans le jeu. Une bande son épique adaptée au différentes scènes du jeu.

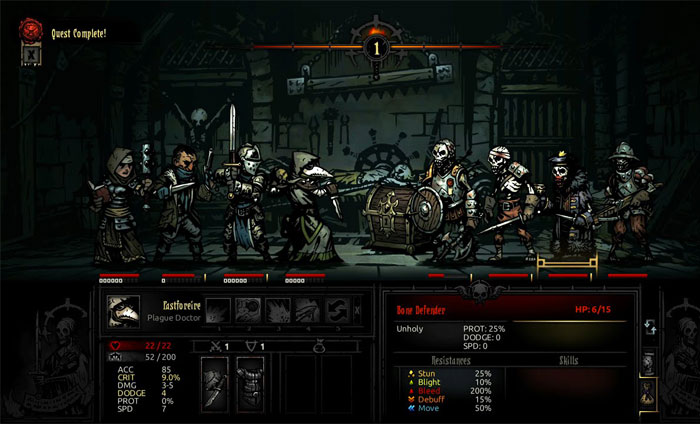
Darkest Dungeon (PC) : Vous explorez des donjons et devait survivre à des vagues de monstre dans un sombre château que vous explorez, vous devez également tenir compte de vos personnages qui peuvent commencer à prendre peur et gagner en courage ou sombrer dans la folie. Les interfaces vous permettent de gérer l’organisation de votre équipe ainsi que les équipements.

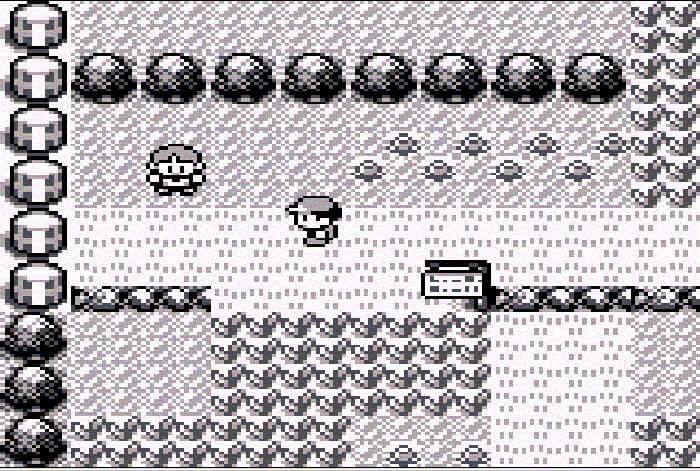
Pokémon version bleu- rouge (Game Boy pocket 😉 : Oui je sais, je ne prends pas la dernière version (que je ne connais pas ;), mais c’était la première fois que je voyais une interface utilisateur aussi développée à l’époque. Par rapport aux classique jeux d’arcades que l’on pouvait avoir à l’époque, le jeu était novateur par son interface et sa logique de progression. D’autre part le jeu avait lieu dans un univers contemporain, ce qui changeait un peu des donjons et autres châteaux à explorer.

Les nouveautés qu’apportait ce jeux :
- Nombreux Pokémons à capturer
- Une carte immense à explorer
- Un inventaire mythique avec la canne à pêche et le vélo pour gagner du temps
Utilité de L’user Interface
L’interface utilisateur est donc présente dans de nombreux domaines, à partir du moment où il y a une interaction entre l’utilisateur et la machine. Celle-ci est donc présente dans le domaine du jeu-vidéo mais également sur d’autres supports : Montre, chaine TV (netflix,amazon video ),…
Il existe quatre interfaces de jeu :
- Extra diégétique : Hors-jeu et uniquement visible par le joueur (exemple : jauge de santé de street Fighter par exemple)
- Meta : Information reçue par le personnage et visible par le joueur (exemple : le téléphone dans GTA 5)
- Spatiale : Aide pour guider le joueur (flèche dans Midtown Madness)
- Diégétique : Interface incorporée dans le jeu, visible par le joueur et le personnage dans l’optique d’améliorer l’immersion du joueur.
- Pas d’interface utilisateur (no UI) : Pas d’interface utilisateur, ce qui peut engendrer une liberté d’action moindre.

HUD : Head-up display (affichage tête haute)
Ce dispositif HUD provient du domaine de l’aviation et apparaît également dans notre quotidien au sein de certaines voitures et dans le domaine du jeu vidéo.
Ensemble d’informations affichés en haut de l’écran pour informer le joueur sur son personnage ou environnement :
- Score
- Niveau
- Santé du personnage
- Munitions
L’interface utilisateur est au service de la narration et du Game Play. Sur des interfaces web ou applis mobiles, elle a également pour rôle de fluidifié la navigation entre les contenus.
Concrètement, cela se met en place via la création de boutons, transitions, animations et d’interactions.
Objectifs finale : créer des interfaces cohérentes, esthétiques, ergonomiques et fonctionnels

Quels logiciels puis-je utiliser pour créer des interfaces utilisateurs :
- Sketch
- Figma
- Photoshop
- Adobe XD
- Axure
- Balsamiq ?

L’UI peut être présente sur plusieurs supports :
- Écran d’ordinateur
- Tablette
- Smartphone
- Tablette
- Grand écran interactifs
L’UI du jeu avec l’UX sont des parties fondamentales du jeu vidéo, elle prend diverses formes :
- Boutons
- Curseurs
- Cartes
- Menus
On peut ainsi décider de leurs apparences, si ils sont colorés, si ils sont bruyants, subtils, minimaux et non intrusifs.
Le succès d’un jeux dépend donc grandement des choix réalisés par l’équipe graphique et technique, car le joueur est séparé du jeu par l’écran.
Quels compétences dois-je avoir pour être un designer d’interface utilisateur ?
- Un intérêt pour les concepts d’ergonomie et la sociologie des comportements
- Savoir créer des designs graphiques (via Photoshop, Illustrator et autres )
- Une connaissance en moteur de jeu
- Des connaissances en Game design
- Connaître des langages de code/ scripts (un côté technique en somme )
- Logiciels de prototypages
- Connaissance graphique 2D et 3D
- Avoir de bons soft-skills pour travailler en équipe
- Il doit être familiarisé avec le métier de game designer
- Il peut être en charge de la documentation technique
- Il est en lien avec les développeurs et peut être amené à traquer/ remonter les bugs éventuels
- Apprentissage de l‘ergonomie
- Connaissance en sound design (pour alimenter l’UX)
Quels sont les « traits de caractères » d’un bon UI ?
- Rigoureux : L’UI doit être non seulement créatif, il lui faut de la rigueur pour travailler sur un cahier des charges préétabli par l’UX designer
- Organisé : Il est nécessaire qu’il/elle hiérarchise les éléments d’informations nécessaires à la réalisation du projet
- Curieux : L’UI devra réaliser une veille accrue dans le domaine du design, dans l’optique de suivre les évolutions graphiques et digitals
Comment savoir si ce métier d’UI pourrait me convenir ?
Vous pouvez participer à de nombreuses portes ouvertes dans les écoles proposant des formations à l’UI.
Poser des questions à d’anciens élèves pour avoir de vrai feedbacks sur la formation (parfois il y a des différences entre ce que propose le site de formation et la réalité à la sortie de la formation ;).
Les forums sont souvent assez informatifs à ce sujet.
Vous pouvez également participer à des games-jams (je ne sais pas si il est possible de participer en tant que spectateur, car il s’agit souvent d’équipe avec déjà un peu d’expérience qui développe des jeux en l’espace de 48 heures (par exemple) .
Quels diplômes dois-je avoir pour devenir créateur d’interface utilisateur ?
- Un bachelor
- Vous pouvez poursuivre votre formation en MBA
Quels écoles forment à la Création d’UI ?
- Gaming Campus
- Formation Talent Garden
- Plus d’informations : Agence Française pour le Jeu Vidéo
- Les gobelins
- Surement beaucoup d’autres écoles
Quels UX designers sont connus ?
- Jean Marc Denis
- Renaud Forestié
- Ed Coates : UI artiste au studio « double eleven » qui a créé le site game UI database.
- Et d’autres 😉
Quels sont les étapes après le travail de l’ UI ?
Il y a une phase de « recettage », ou l’on va vérifier avec l’utilisateur si le jeu est suffisamment logique et intuitif. En effet ce qui est logique pour l’équipe qui a créé le jeu ne l’est pas forcement pour le joueur. Remonter ces informations de test est donc crucial pour éviter des moments d’errance dans le jeu (Ce moment où vous devez deviner ce que le jeu attend de vous pour pouvoir aller plus loin, c’est également souvent dans ces moment-là qu’on consulte la carte pour faire un point sur les objectifs de mission, ou sur l’inventaire pour savoir quel objet pourrait nous aider à atteindre l’objectif ).
L’UI examine donc les retours de l’utilisateur (également pour l’UX) ainsi que ses commentaires pour améliorer le jeu. L’UI et l’UX sont donc un peu des sociologues qui s’intéresse au profil des joueurs.
Le « Game as a service » : Permet de profiter des feedbacks du joueur tout au long du cycle de vie du jeu afin de le faire évoluer dans le bon sens (éviter des menus non fonctionnels, des passages de jeu trop « verbeux », ).
Le test utilisateur peut être mené de manière professionnel par des sociétés externes pour :
- recruter des joueurs
- mettre à disposition des salles de test
- pour accéder à des technologies de type « heatmap » ou de l’eye-tracking
- tout cela permettant au développeur du jeu d’avoir un avis externe, et savoir quel cap prendre et prendre les bonnes décisions pour son jeu.
Pour résumer L’UX est omniprésente avec l’UI, le début du projet s’axe principalement autour de l’UX, les interfaces utilisateur viennent ensuite pour ajouter cette couche visuelle pour mieux aider le joueur dans son jeu.